- MEDIA
- NAVIGATIONSPRINCIP
Navigationsprincip
Navigeringen bygger på en skalbar princip som gör det möjligt att bygga struktur på djupet och samtidigt alltid göra det enkelt för besökaren att förstå var i strukturen den befinner sig.
Desktop

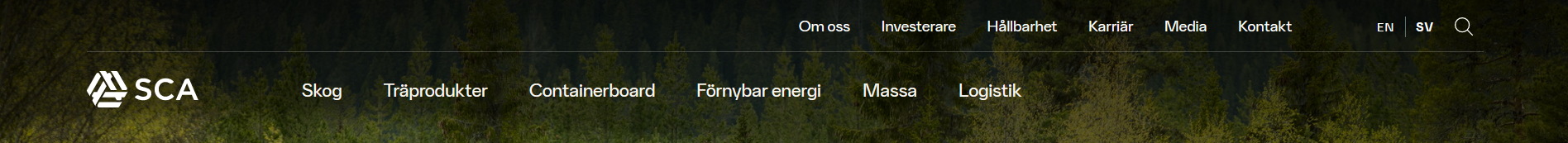
Nivå 1: Endast på startsidan är headern är transparent. En vågformad opacitet ligger bakom den för att säkerställa läsbarhet.

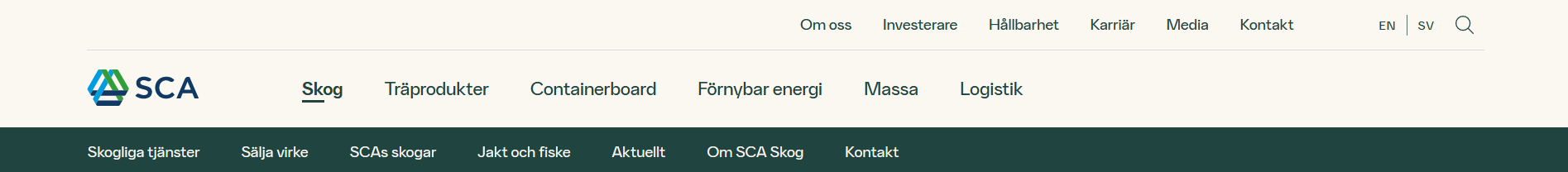
Nivå 2: Fet stil och understruket markerar vilken sida man är på.

Nivå 3: Föräldern hamnar längst till vänster på den gröna baren och barnen till höger. Om det inte finns några barn visas syskon till aktivt val på samma visuella sätt som nivå 2 (utan föräldern till vänster). Det ben man är på är markerat som bold i huvudmenyn. Fet stil och understruket markerar vilken sida man är på.
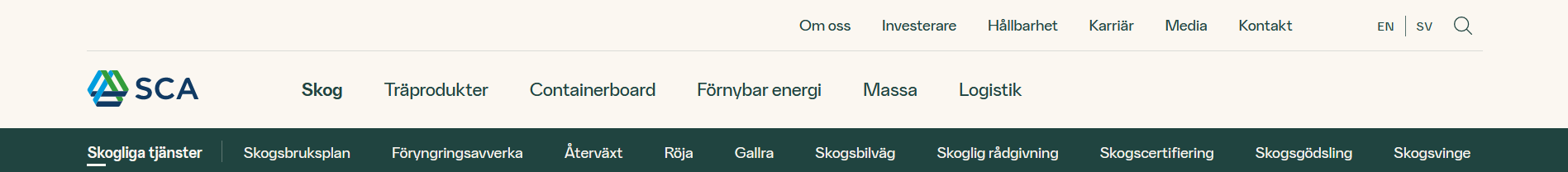
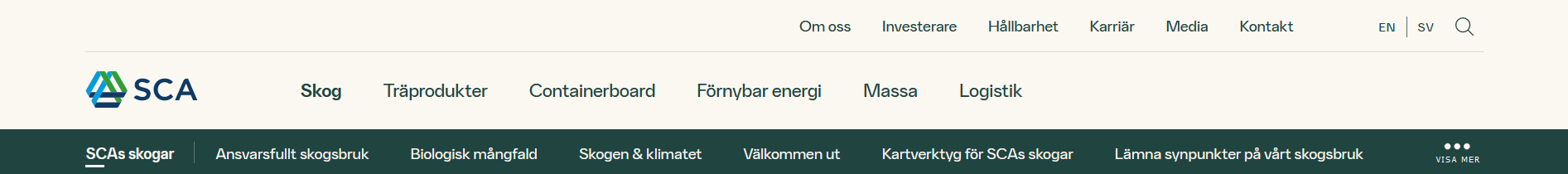
Nivå 4 och 5: Föräldern hamnar längst till vänster på den gröna baren och barnen till höger. Om det inte finns några barn visas syskon till aktivt val på samma visuella sätt som nivå 2 (utan föräldern till vänster). Det ben man är på är markerat som bold i huvudmenyn.
Fet stil och understruket markerar vilken sida man är på.

Om det är så många val på lev 2, 3, 4 eller 5 att de inte får plats i bredd så visas en liten ikon med texten “Visa mer”.
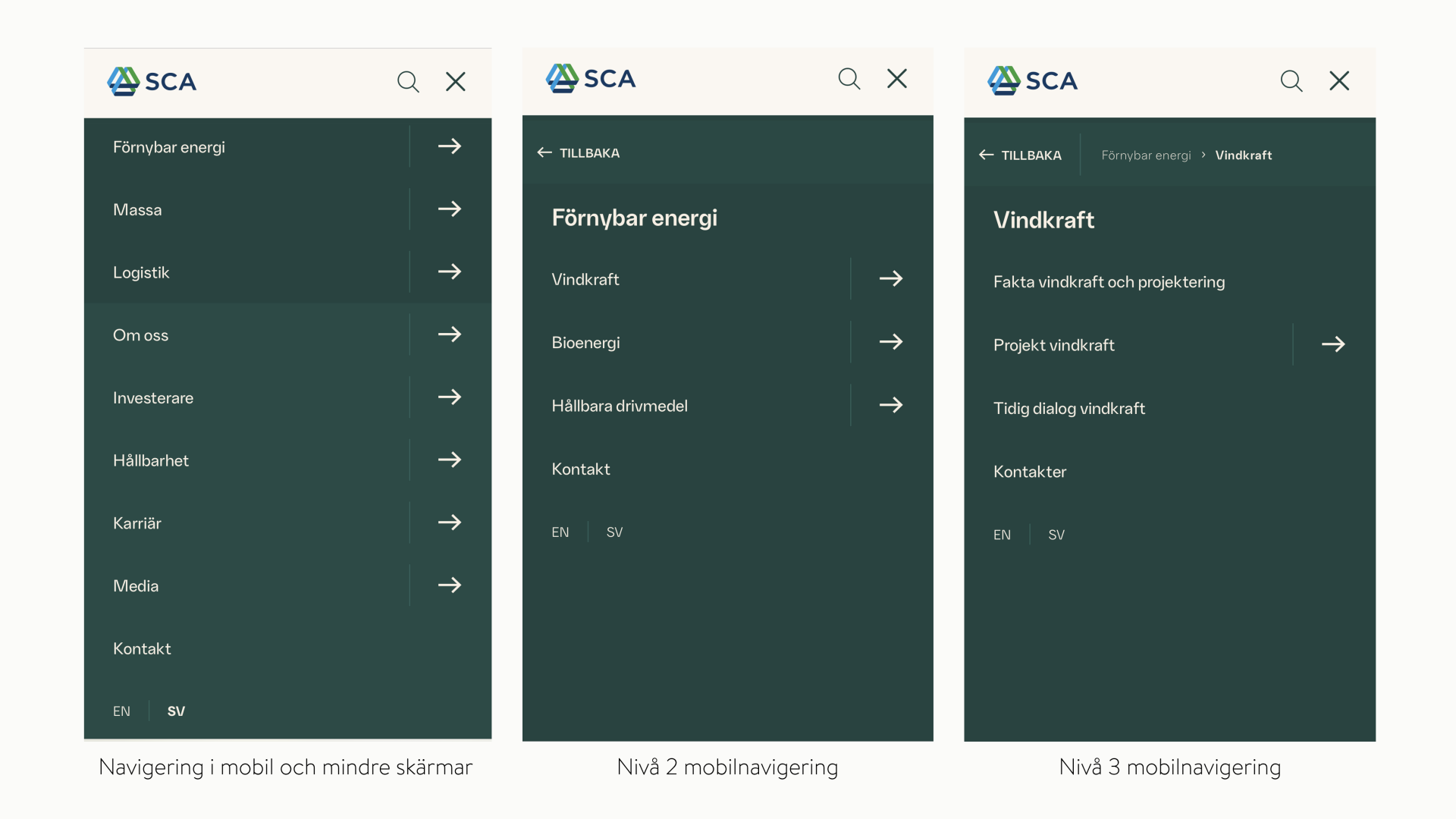
Mobilt och mindre skärmar
I mobilt och mindre skärmar består navigeringen av en s.k. hamburgarmeny.
Menyn är uppdelad med två olika bakgrundsfärger. Den övre delen är primär meny och under ligger en sekundär meny. Språkval ligger längst ned. Med sca.com som exempel ligger marknadsingångarna i den primära menyn och företagsrelaterade ingångar i den sekundära menyn.
Klickar man på t.ex. Förnybar energi kommer man till undersidan som handlar om Förnybar energi. Klickar man på pilen visas undernivåerna till Förnybar energi.

Menyn stängs genom att man klickar på krysset uppe till höger.
Klickar man på SCA-loggan kommer man till startsidan och menyn stängs.
Här är ett exempel där man klickat på pilen till höger om Förnybar energi i föregående vy. Nu visas undersidorna till Förnybar energi.
Från nivå tre visar vi breadcrumbs för att förbättra användarupplevelsen.