- MEDIA
- HEADER OCH FOOTER
Header och footer
Header
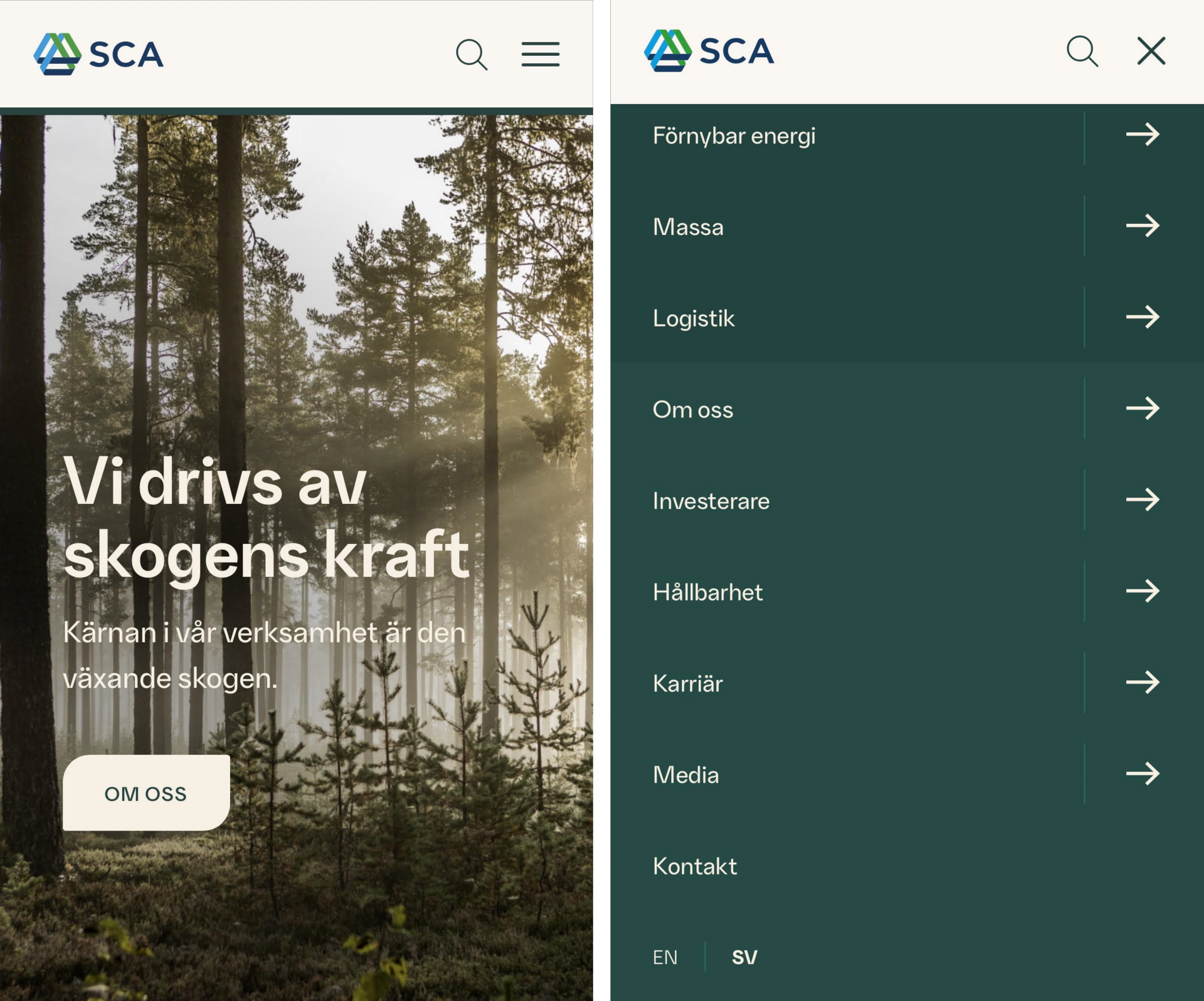
Desktop

Headern ligger överst på webbplatsens samtliga sidor och består av tre huvudsakliga komponenter:
- Logotyp som fungerar som hemknapp,
- primärmeny,
- samt en sekundärmeny.
- I headern hittar vi även sökfunktion och språkval.
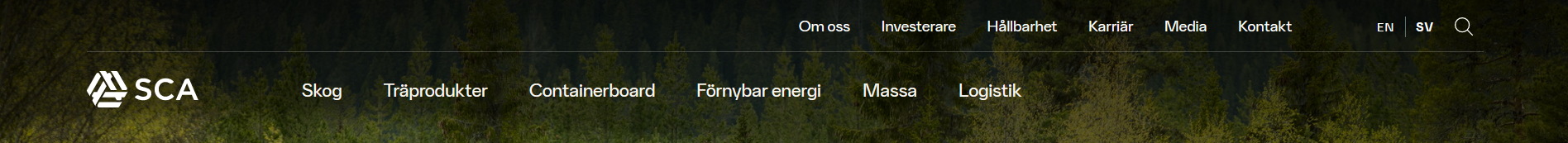
Det är endast på startsidan som headern är transparent. En vågformad opacitet ligger bakom den för att säkerställa läsbarhet samt bygga varumärke.

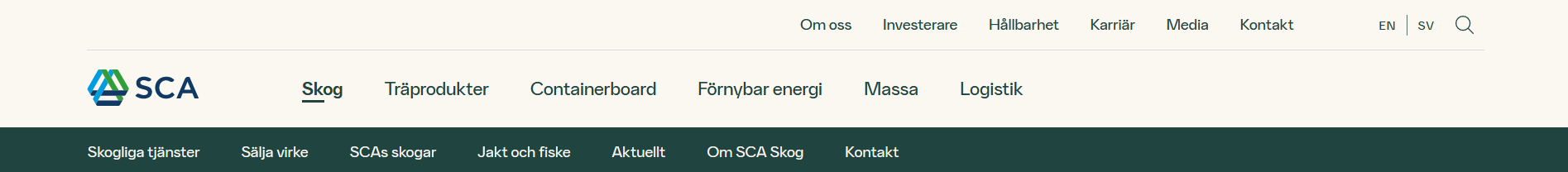
På undersidor är headern i färgen Ljusare trä (#FBF7F1) och valen på nivå ett är i Mörkgrön (#204440). Under övre delen ligger en bar i Mörkgrönt.
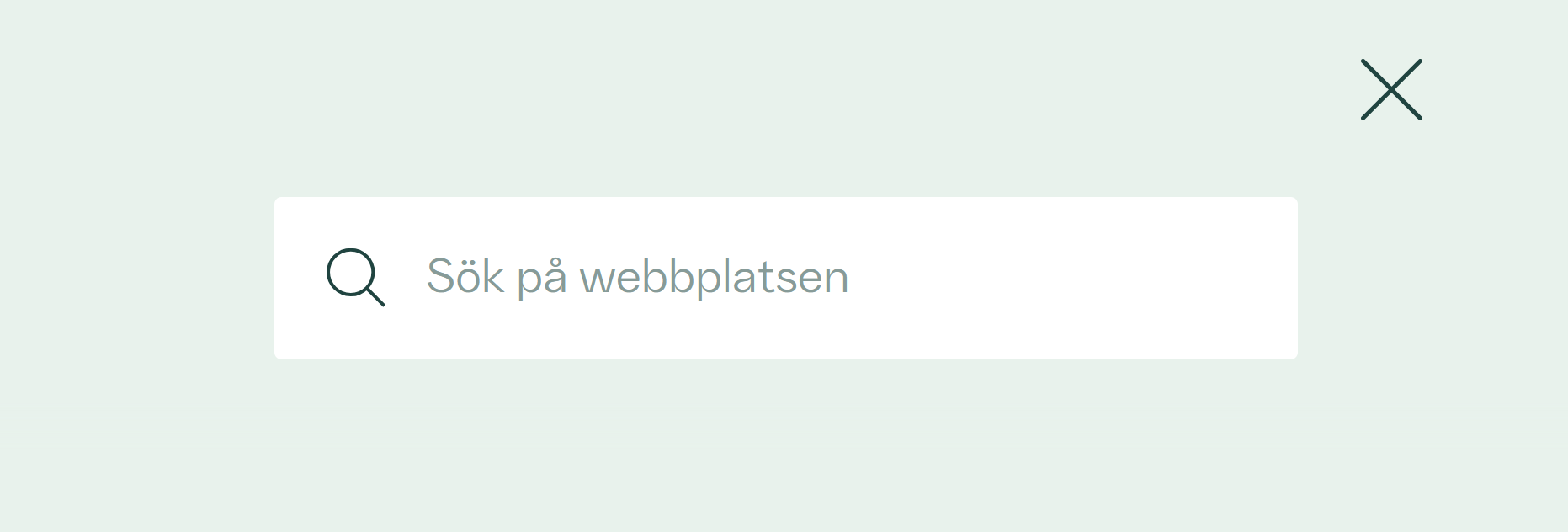
Sök

Vid klick på sök-ikonen fylls hela skärmen av en sökruta. Ett kryss indikerar att man kan stänga söket.
Mobil
Headern ligger överst på webbplatsens samtliga sidor även i mobil/mindre skärmar och består av tre huvudsakliga komponenter:
- Logotyp som fungerar som hemknapp,
- sökikon
- samt hamburgarmeny (se Navigationsprincip)

Footer
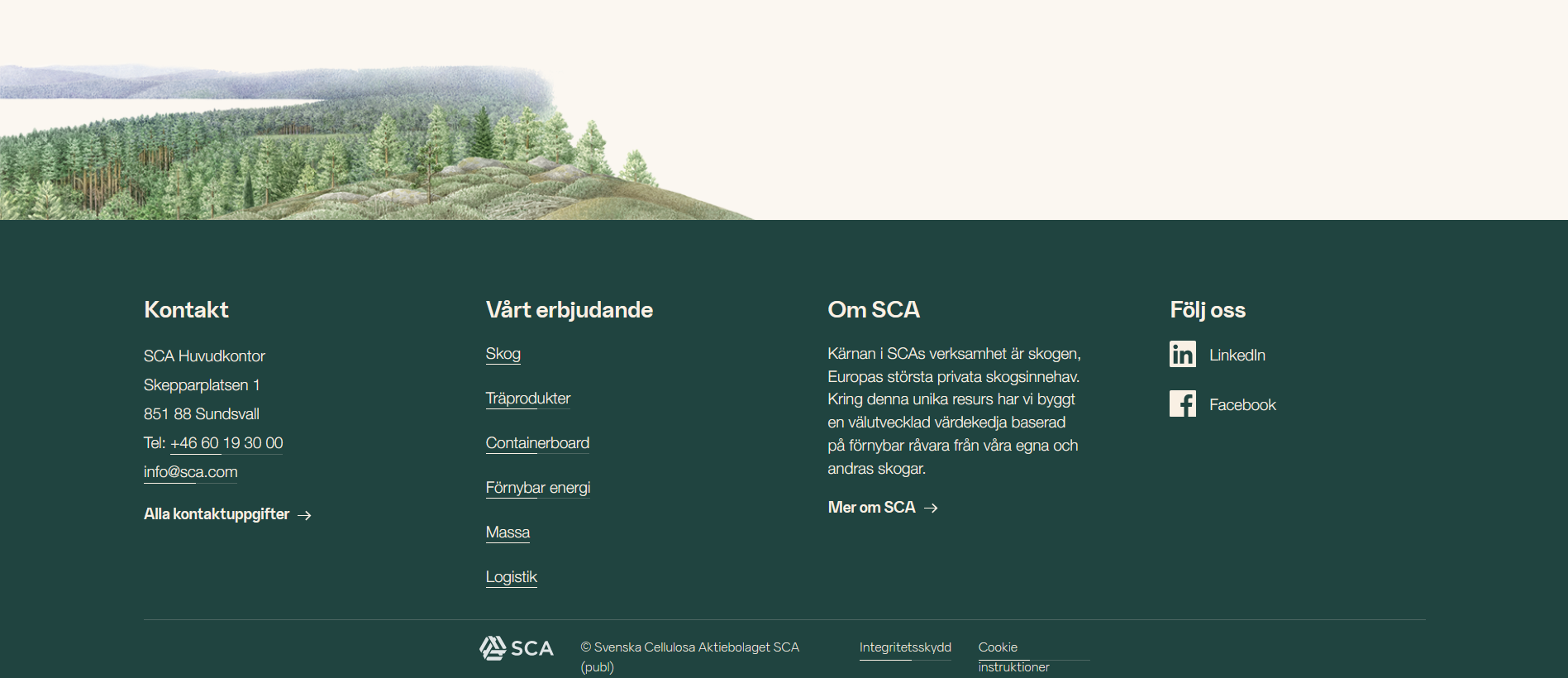
Desktop
Footern ligger överst på webbplatsens samtliga sidor även i mobil/mindre skärmar och består av kolumner (max 4) med rubrik och text/ länkar passande för:
- Kontaktuppgifter
- Prioriterade länkar
- Boilerplate-text eller liknande
- Ikoner/länkar till sociala medier
Footern innehåller även logotyp, copyright och länkar till policies, ex. integritetsskydd, villkor, cookie-information och liknande.

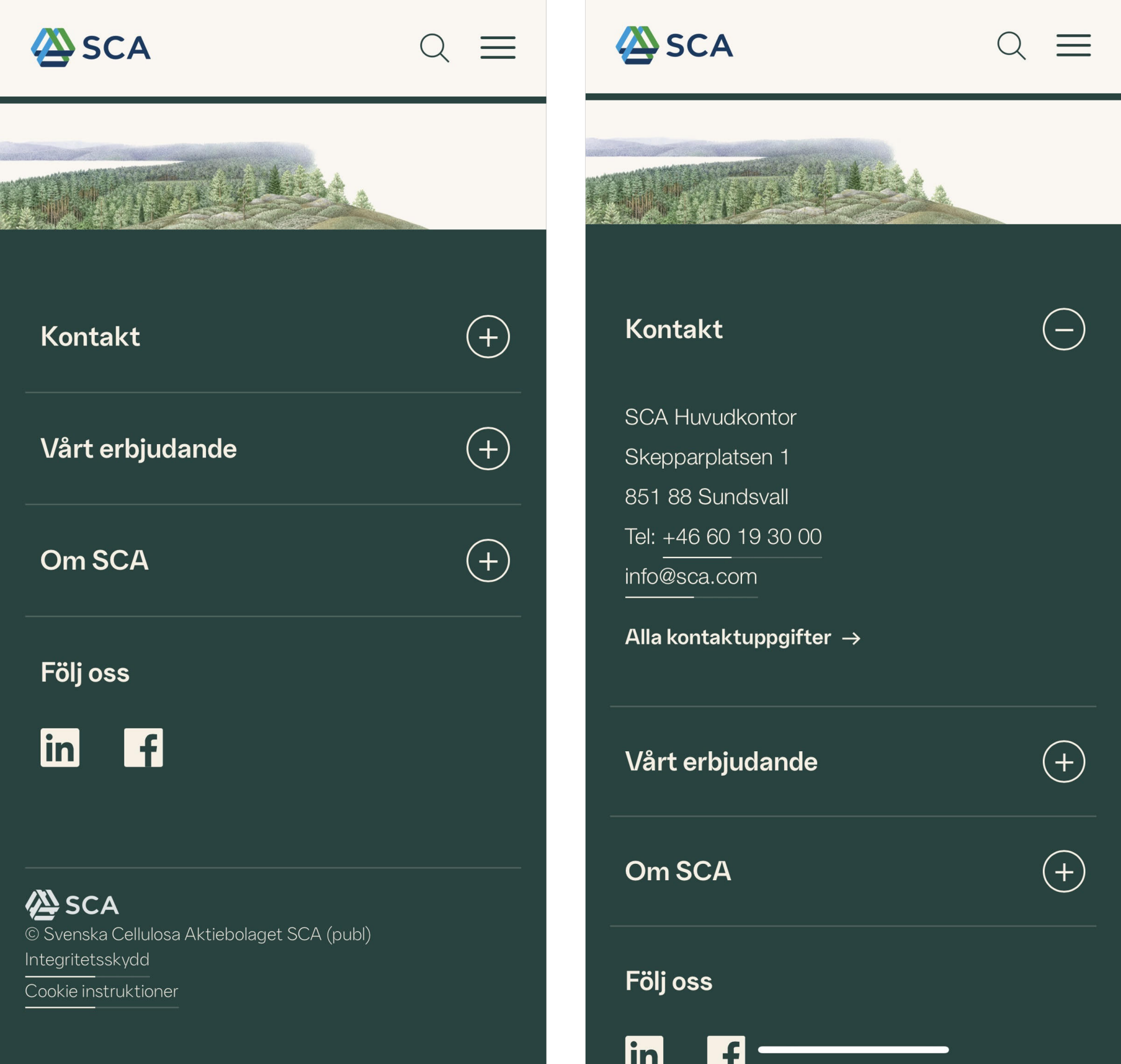
Mobil
I footern i mobil/mindre skärmar är det innehåll som huvudsakligen består av text eller länklistor komprimerat i en fäll-ut-lösning. Sociala medier-ikoner visas alltid.